Image

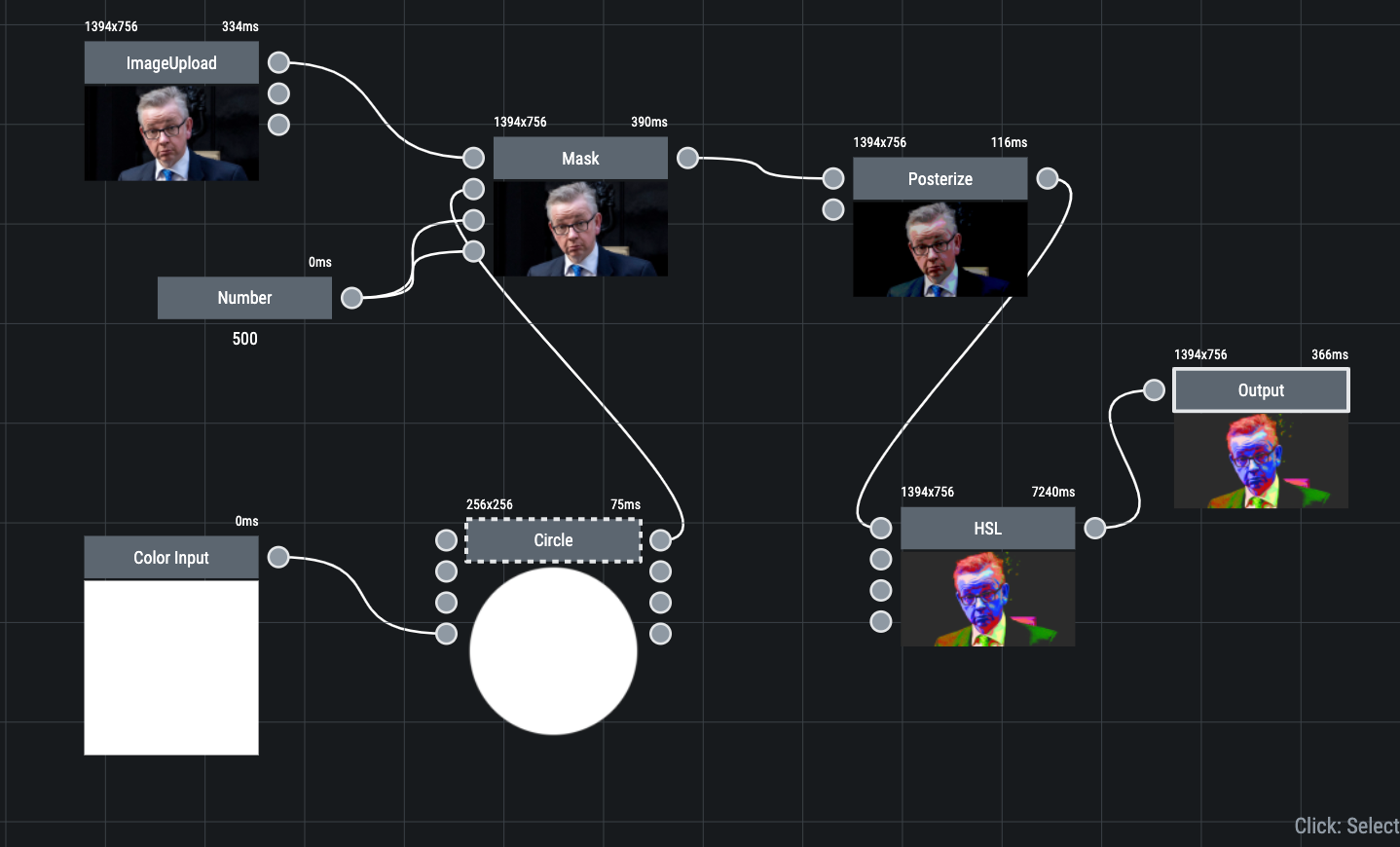
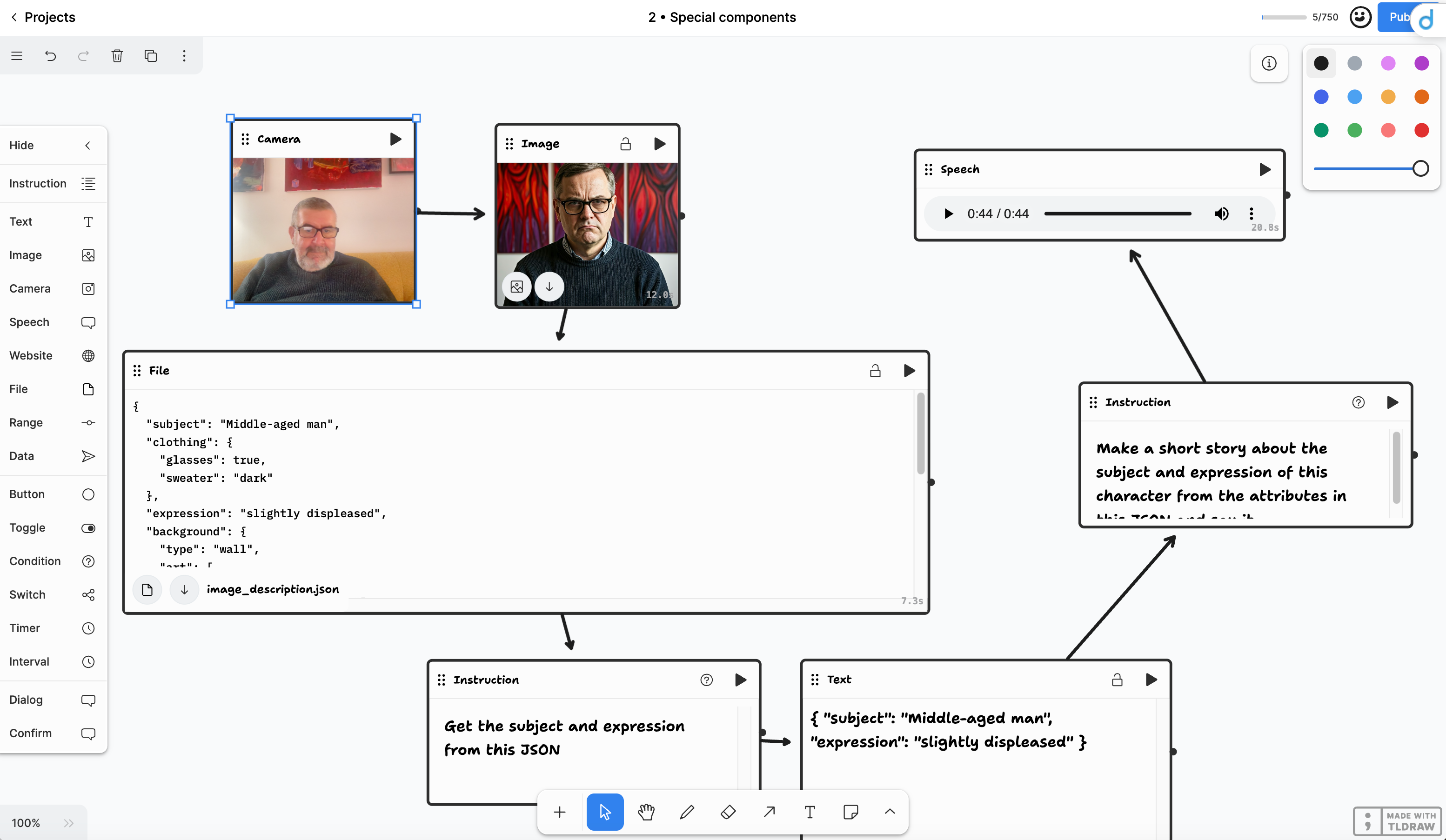
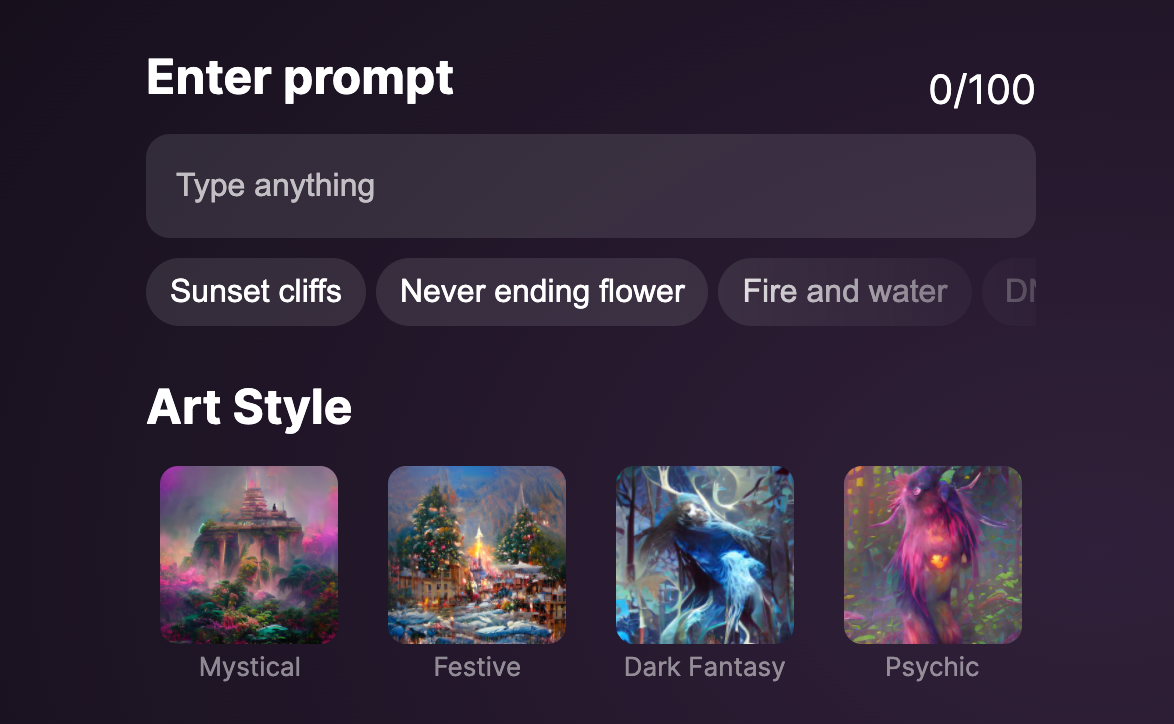
AI Whiteboard Workflow
Bizarre and brilliant tool... sort of a flowchart but for AI lumps and other stuff ... It turned my webcam into an image and described me as "slightly displeased". It made this story out of my webcam image. About right.
Dither Paint
- HyperCard
- tool

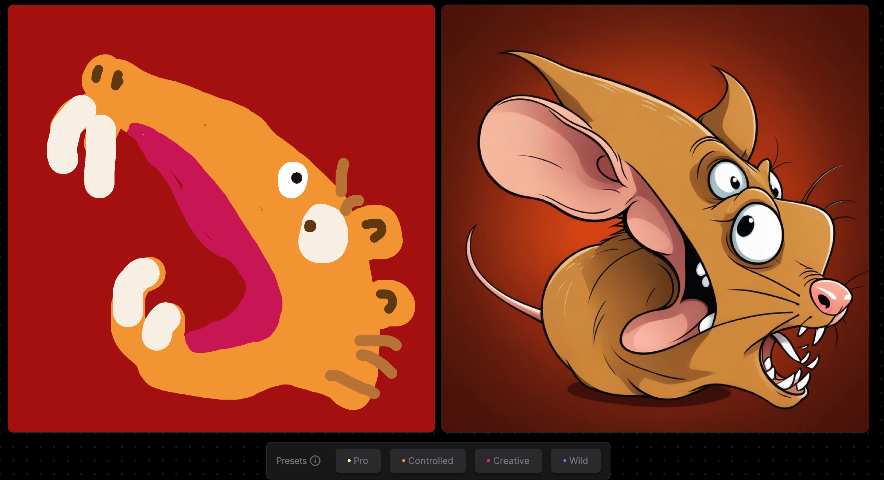
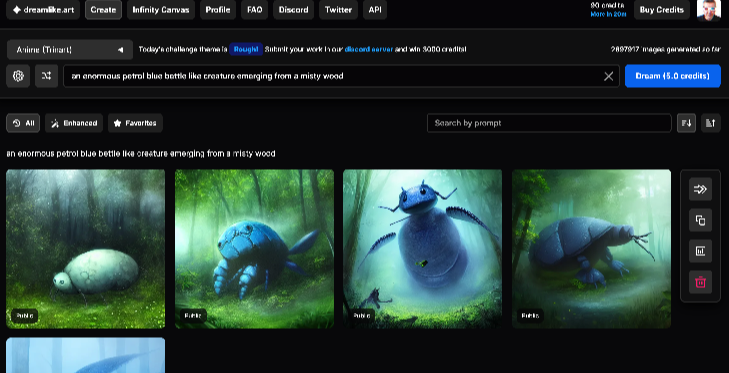
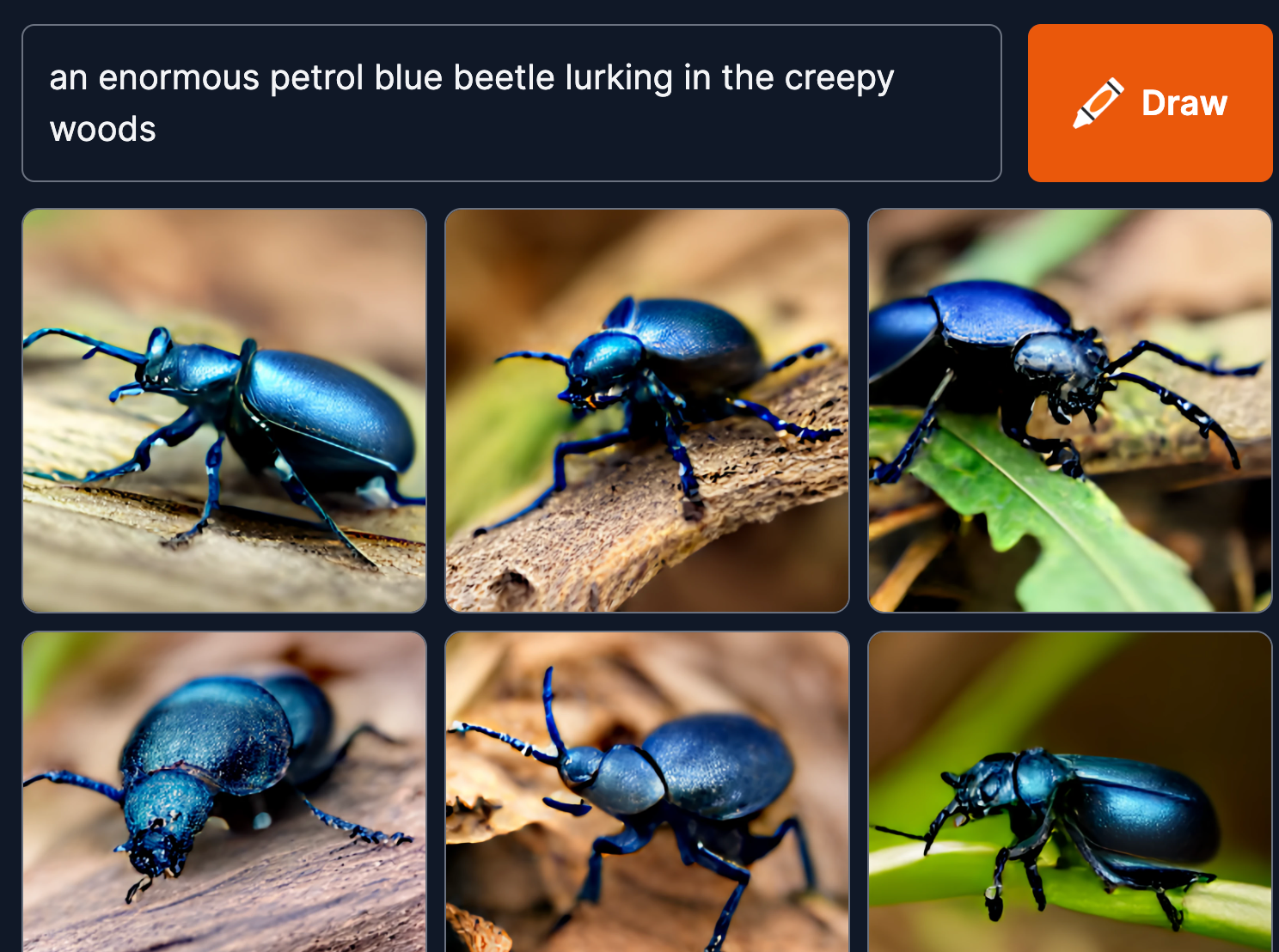
Exactly AI
Interest AI, where you can upload 15ish images and then generate more similar images. The freemium option is a bit stingy, but interesting nonetheless.
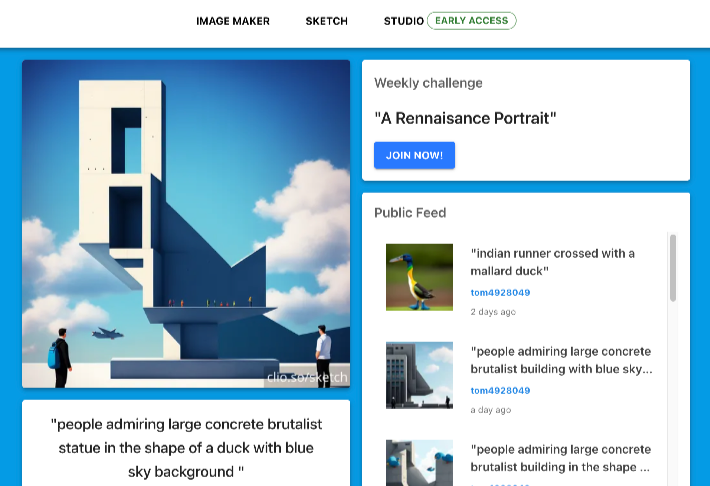
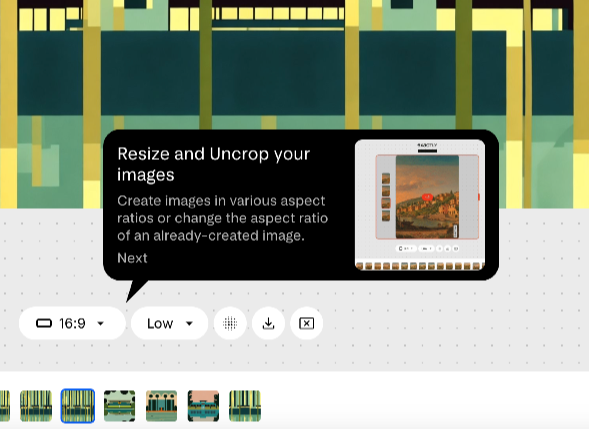
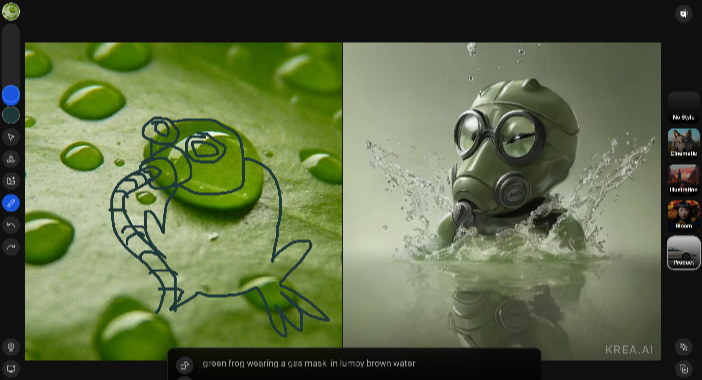
KREA Realtime
You have to join a waitlist, but when you're in, as you doodle, an AI image is generated in realtime. Fun!
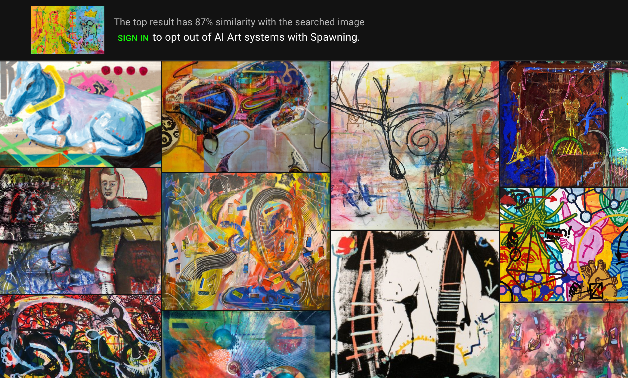
Have I Been Trained
A tool that purpotedly tells you if your image has been used to train AI. Not sure if it works, but it's return interesting results anyway.
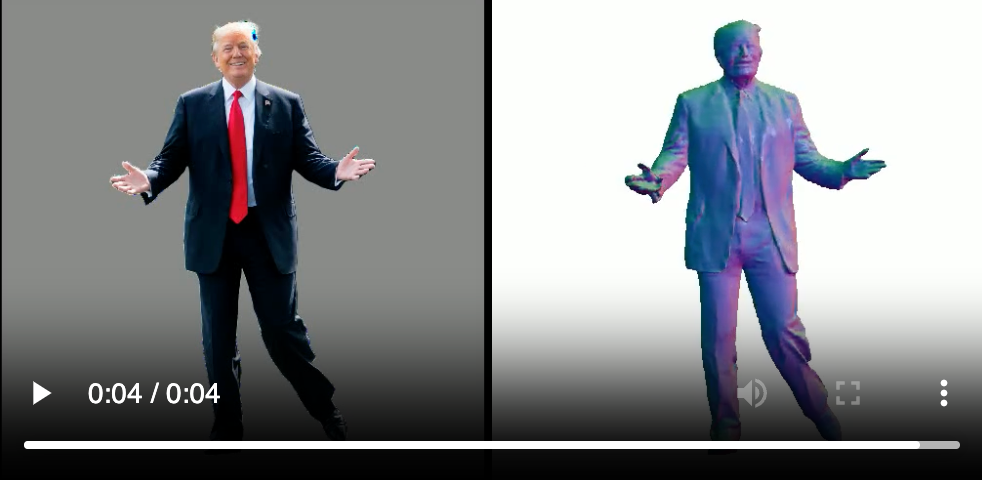
PIFuHD Demo
- 3D
- tool

Adobe Firefly (Beta)
- AI
- tool
Adobe's web-based text to image tool. At the time of writing free and beta.


holovolo
- AI
- tool
Use A.I to create panoramic images. I made a birch forest. Not sure how useful this is.

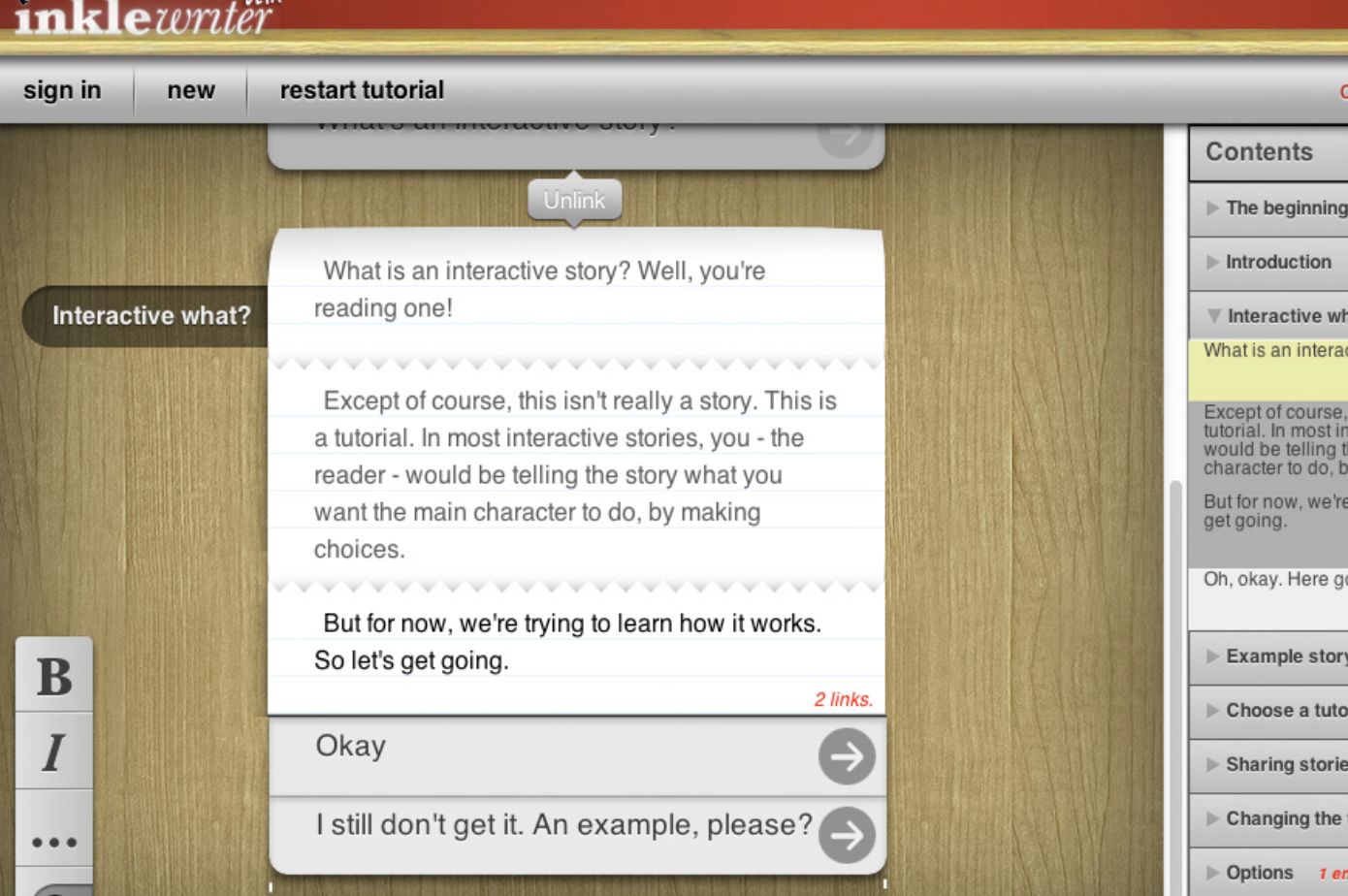
InkleWriter
A lovely tool for creating "unfolding stories" that get longer, interactive narrative style, but different. You can add paragraphs, choices and add image URLs (which is interesting, because that means you *could* use almost any image out there on the web.
For developers, stories can be output in .json format, meaning *real writers* could use this tool to "tell a story" and developers might incorporate it into a game easily. Interesting.

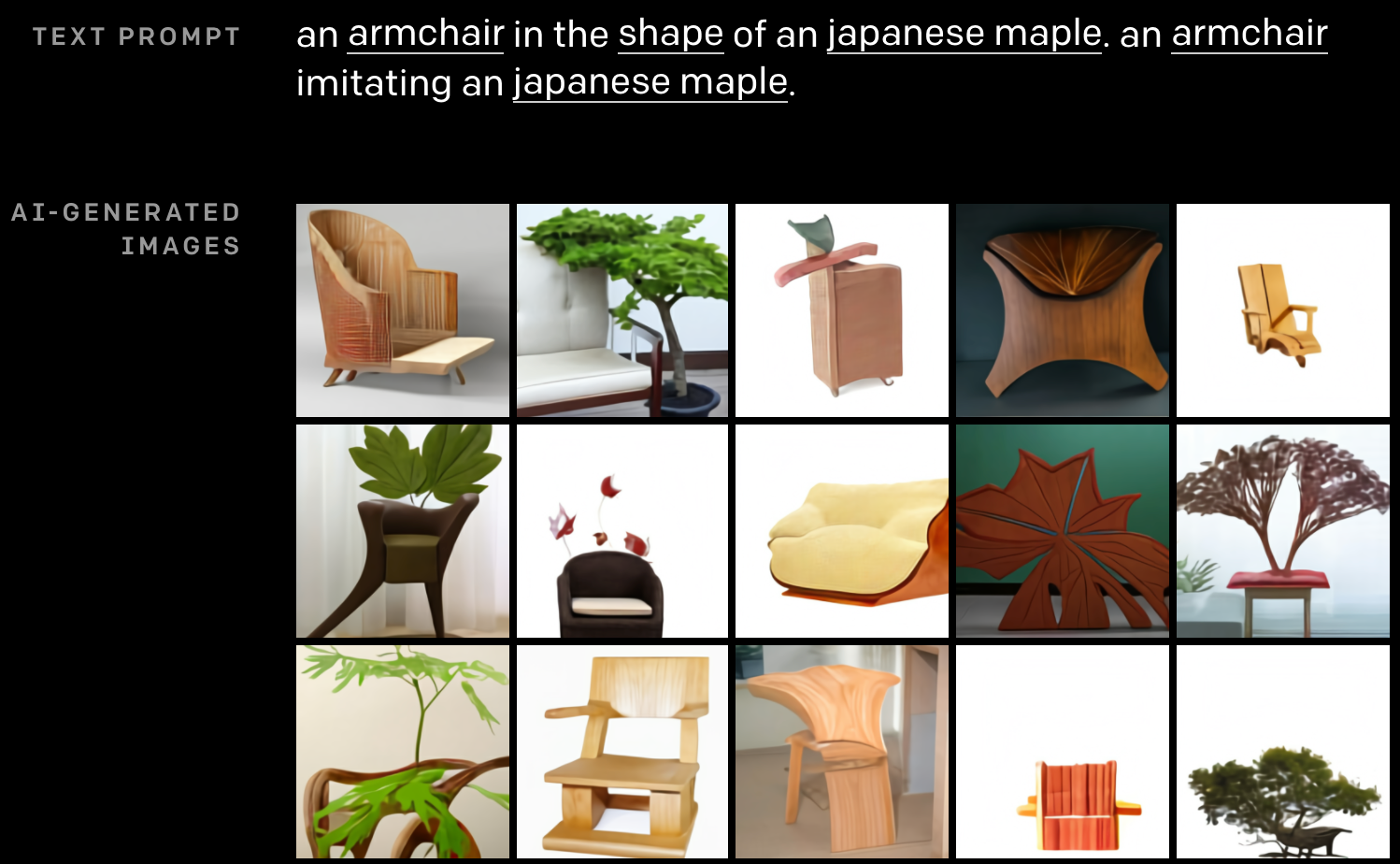
Artbreeder Collage
- AI
- tool
Draw your design with simple colours and have A.I turn it into a more realistic image.

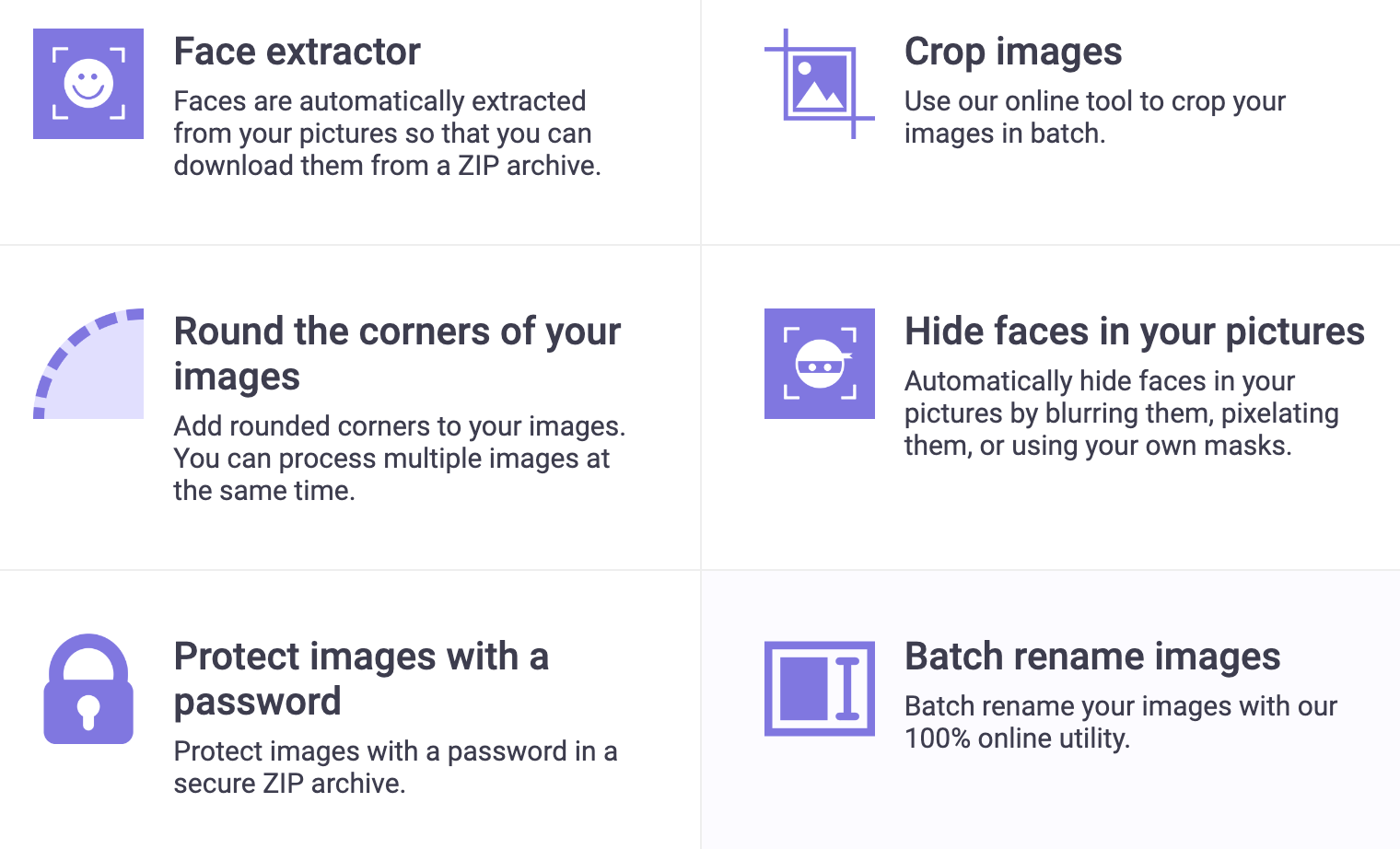
Batch Image Tools
- Image
- tool
Tools to adjust batches of images, such as face removal (this looks handy)

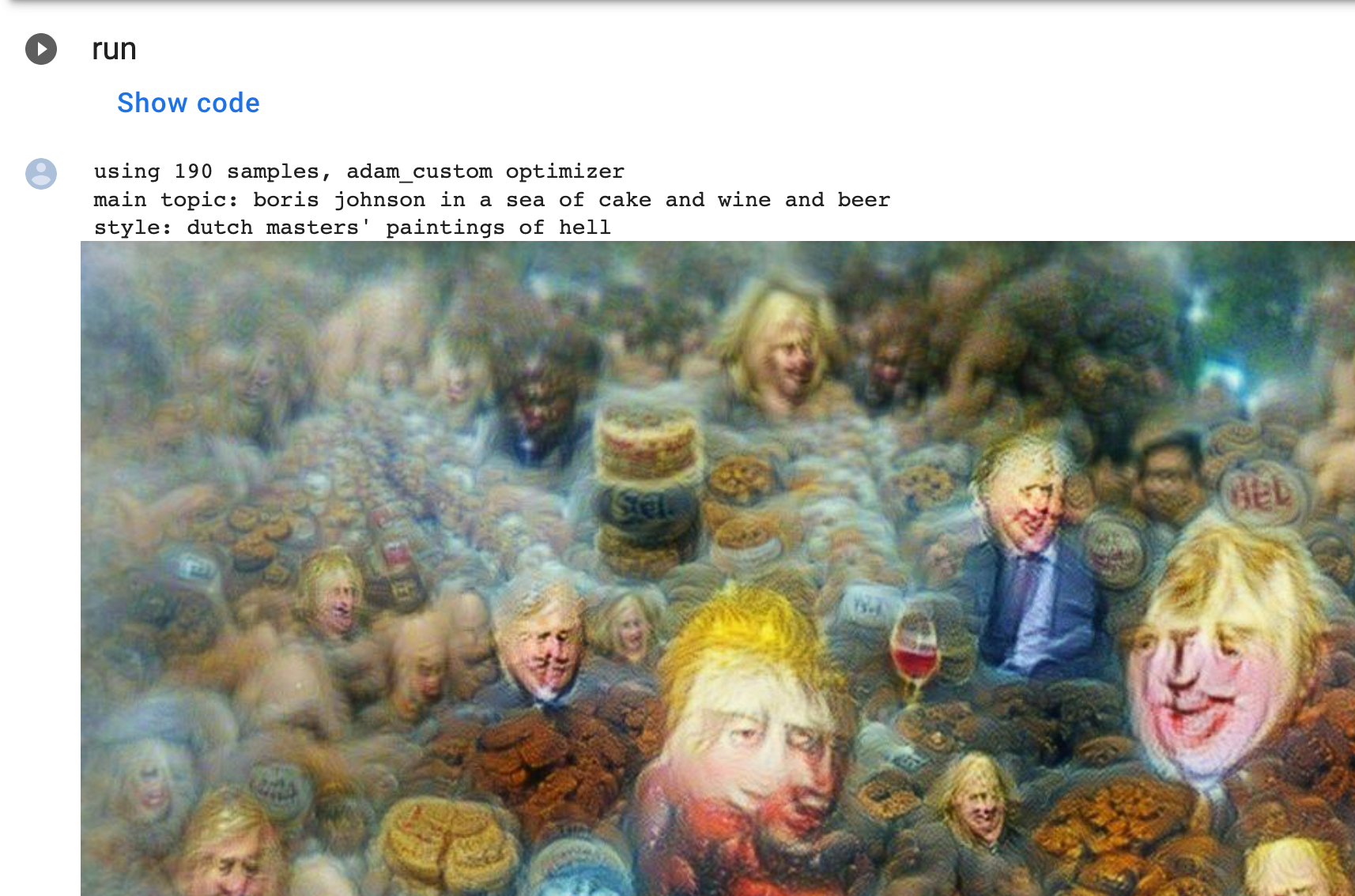
Collection of ML Text To Image Tools
- AI
- Image
- Machine Learning
- Text
- tool
A collection of various text-to-image tools, often Google Colab files for creating unusual images.
Another few excellent tools here too (including a tool up upsize small images)

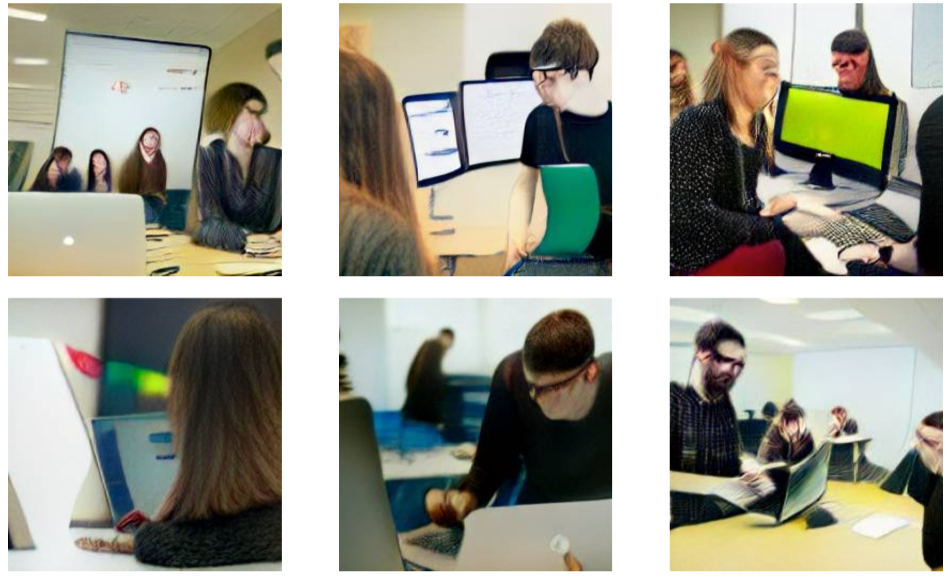
DALL·E mini
A text to image tool. I put in "Digital Skills and Creativity at the University of York" and got this.

Aphantasia Colab Notebook
Text-to-Image Google Colab notebook. Run all the code sections, add your text, and get an image AND a movie.

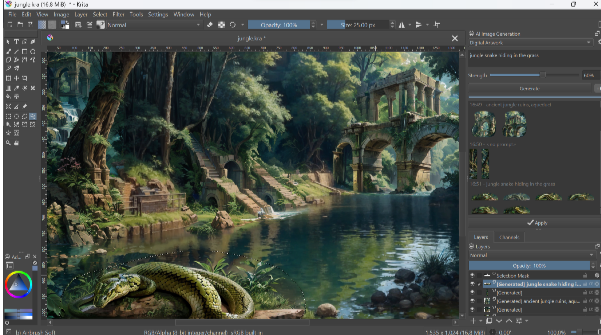
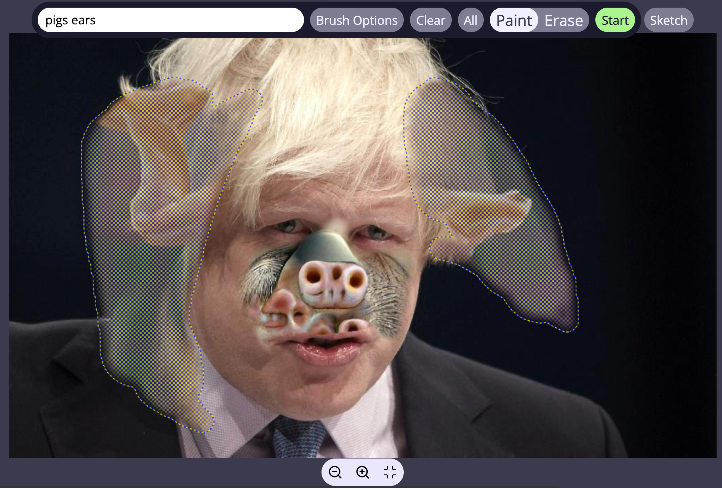
ProsePainter
Amazing A.I. tool that lets you define the text for painted areas of an image. A.I then fills in and blends a generated image into the image you have uploaded.

Text to Image Notebook (nsheppard's)
- AI
- Image
- Machine Learning
- tool
A slow, but create Google Colab Notebook that turns text into images.

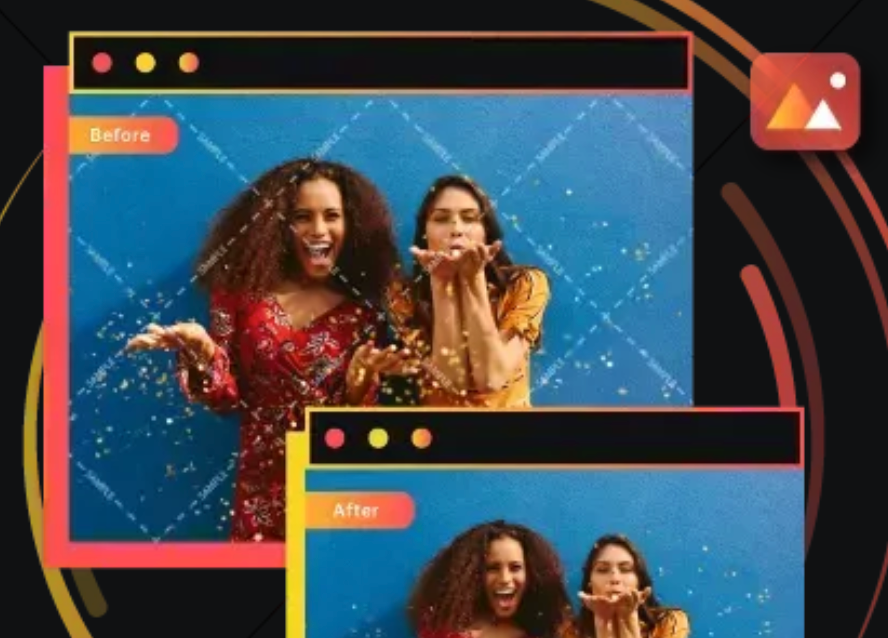
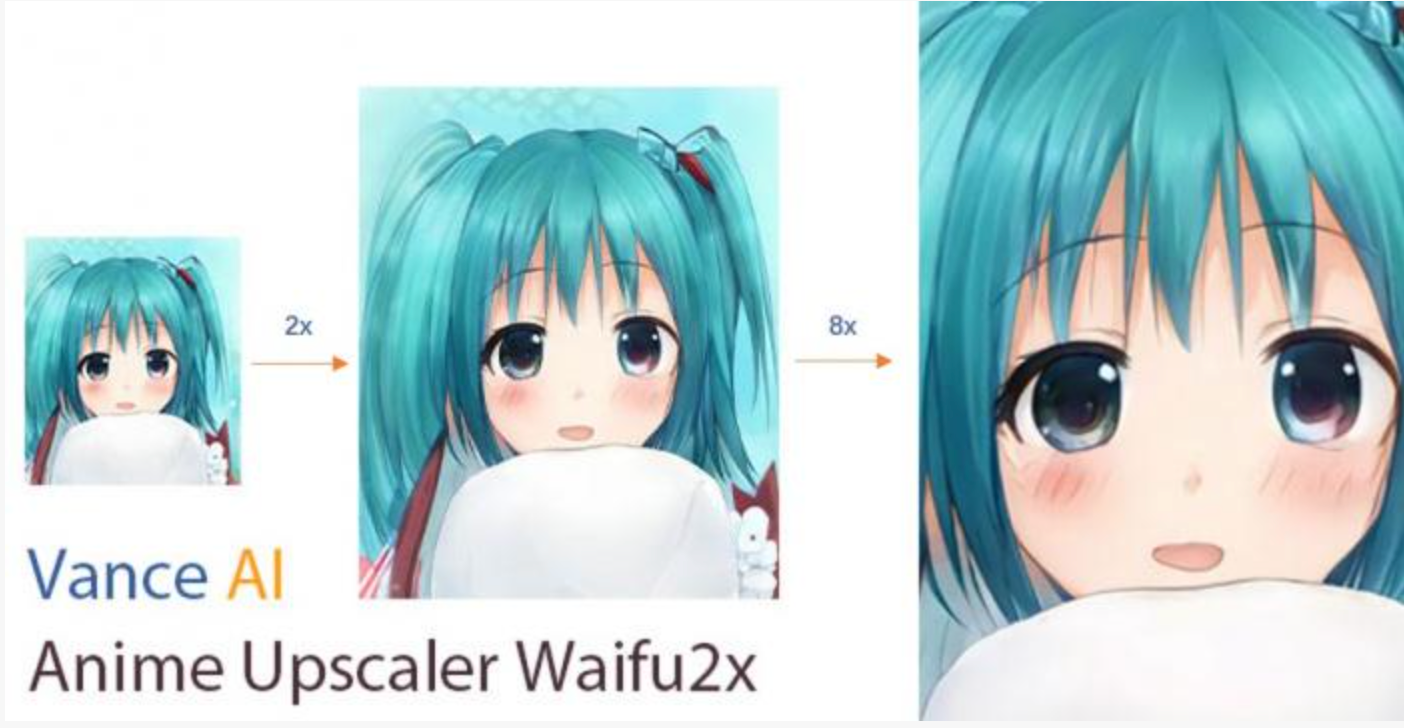
Waifu2x
- AI
- Image
- Machine Learning
- tool
Tool that uses A.I to upscale the size of smaller images, hopefully without losing detail

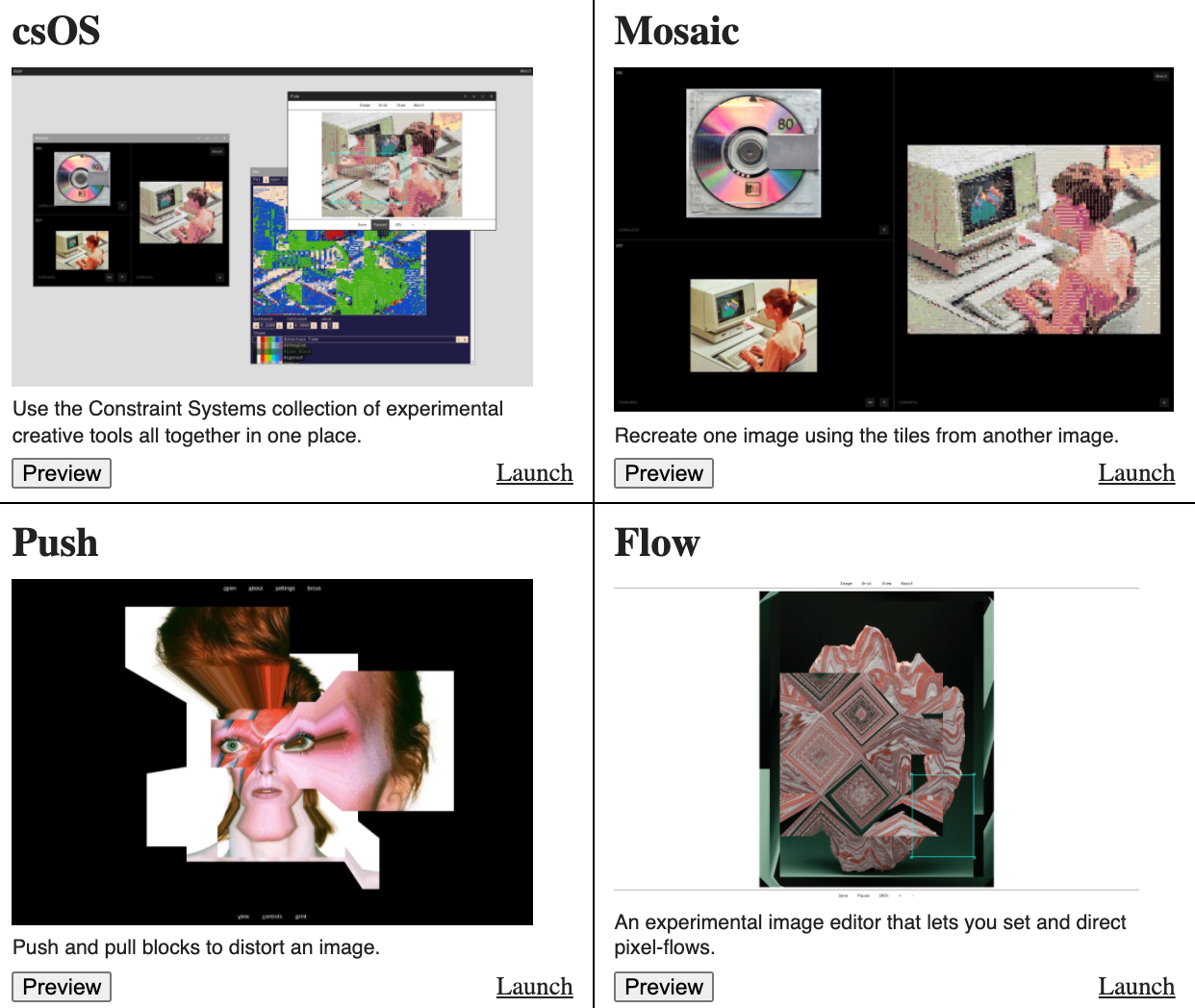
Constraint Systems
- Image
- tool
A really interesting collection of image tools to do really unusual things. Worth a play. Go make art.

Make Animations From Images
- Animation
- tool
Upload a drawing, and this tool turns it into an animation. Fun!

CC Image Search Bookmarklet
- Image
- tool
Fabulous little bookmarklet that makes searching for CC images easy.

Wombo Art
- AI
- Image
- Machine Learning
- tool
A really nice style transfer thingy. You type in a sentence and it makes an image.

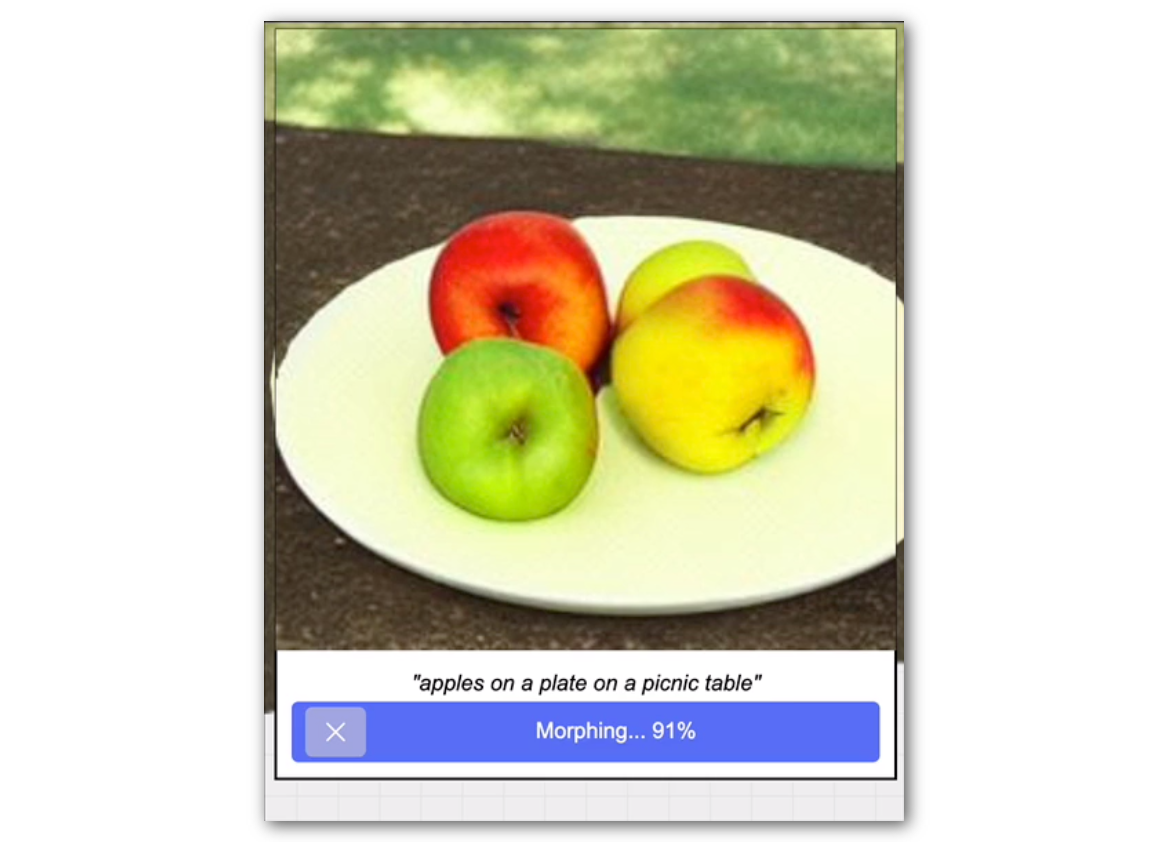
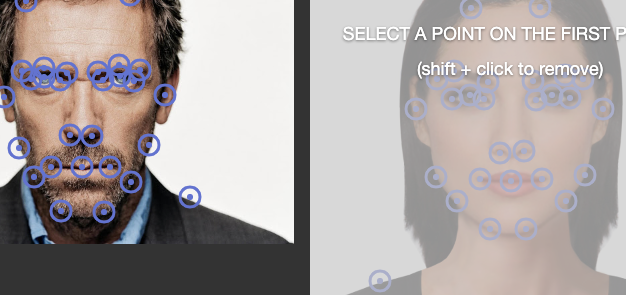
Face Morph 2
- Image
- tool
A brilliant tool to morph between two images. You plot the points, it generates a gif file.

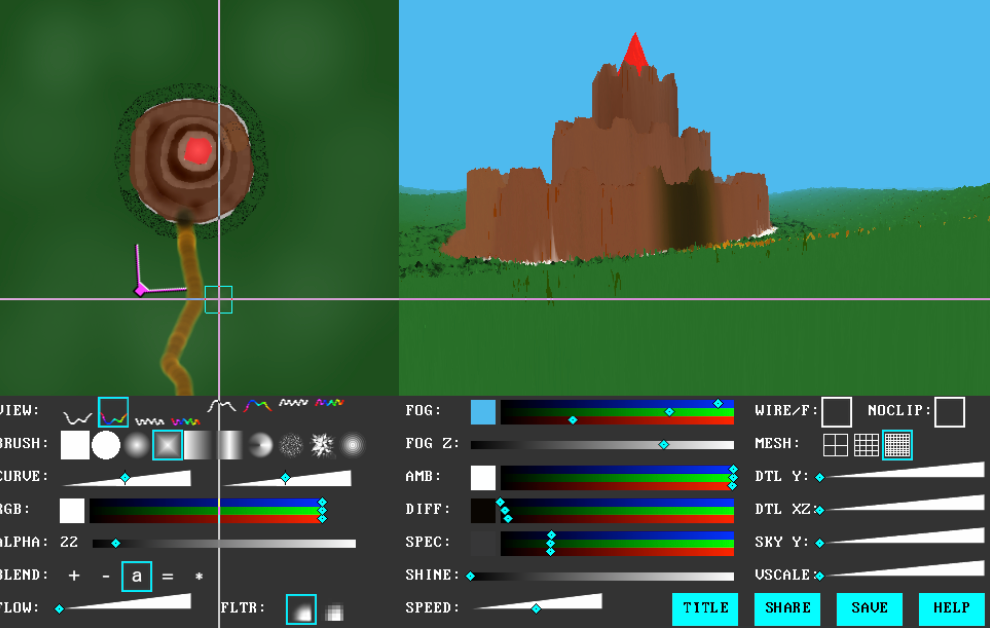
Vertex Meadow
Really interesting tool. You can upload an image, and that image becomes the landscape in a 3D VR world.
Colour Collage Maker
- Colour
- tool
Upload an image and this will create you multiple colour schemes based on the colours in the image.
Wikitude
- AR
- Augmented Reality
- Mobile
- tool
Not free, but you can use it developer mode to create compelling image-based Augmented Reality experiences. Great tool
Rasturbator
- Image
- tool
Rasturbator is fabulous tool. It chops up your image so that you can print it on twenty or thirty pages, glue them together to fill an entire wall.
Pixlr Express
- Image
- tool


How To Draw With Code
- Generative
- Processing
- inspiration
For Casey Reas, software is the most natural medium to work with. He uses code to express his thoughts—starting with a sketch, composing it in code, and witnessing the imagery that it ultimately creates. We visit his studio to see how he uses color to convey emotion and how his programming language Processing is closing the gap between software and object.

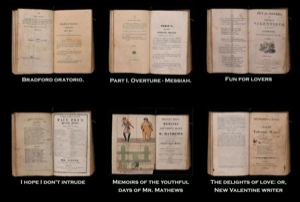
Chapbooks at the University of York
Over 40 chapbooks with images of each page and covers. Very high-quality images are downloadable too.

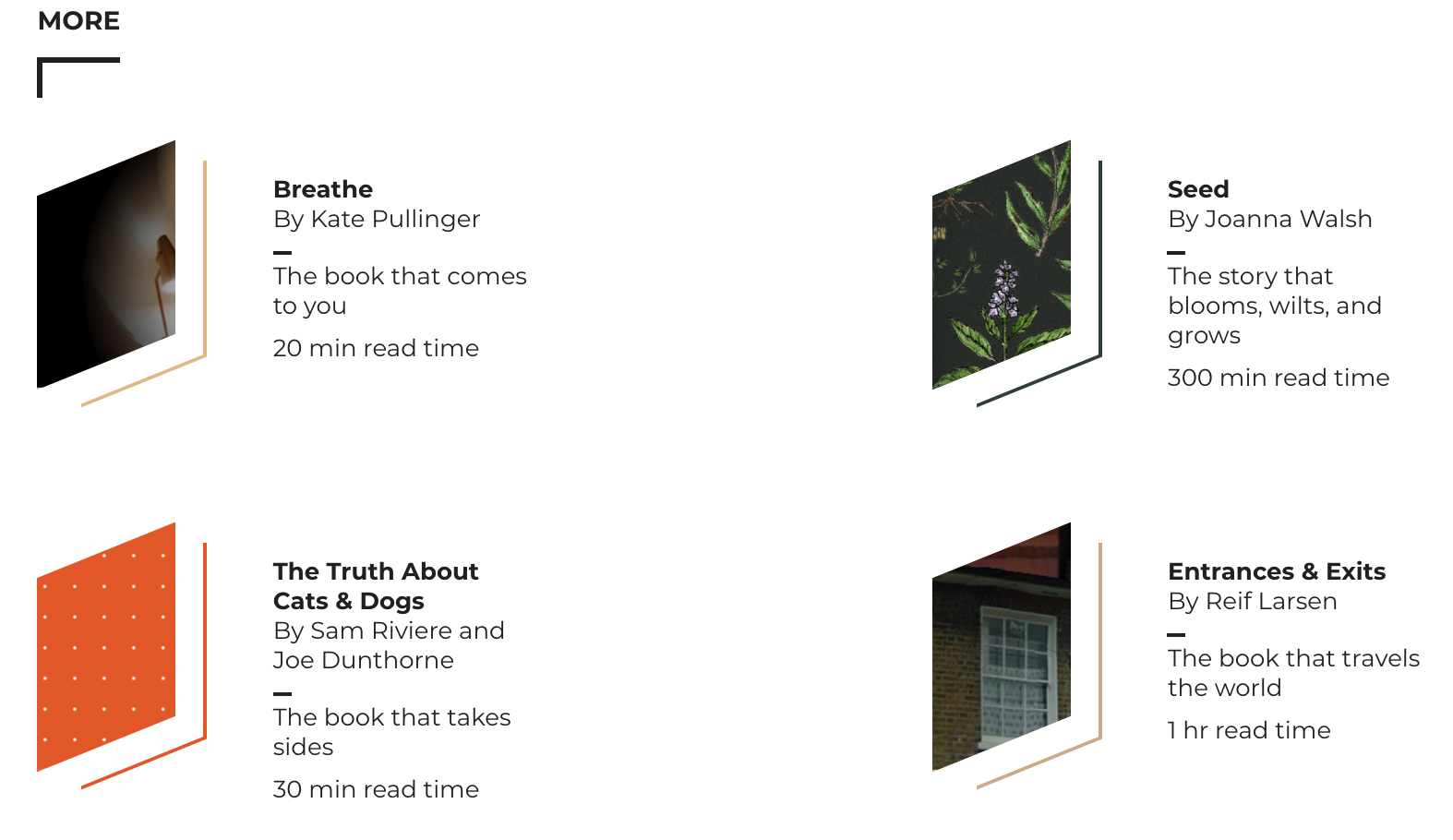
Editions At Play
An unusual concept, stories to be read on your phone.
The stories incorporate images from your camera and where you actually are. I found that aspect quite freaky tbh.


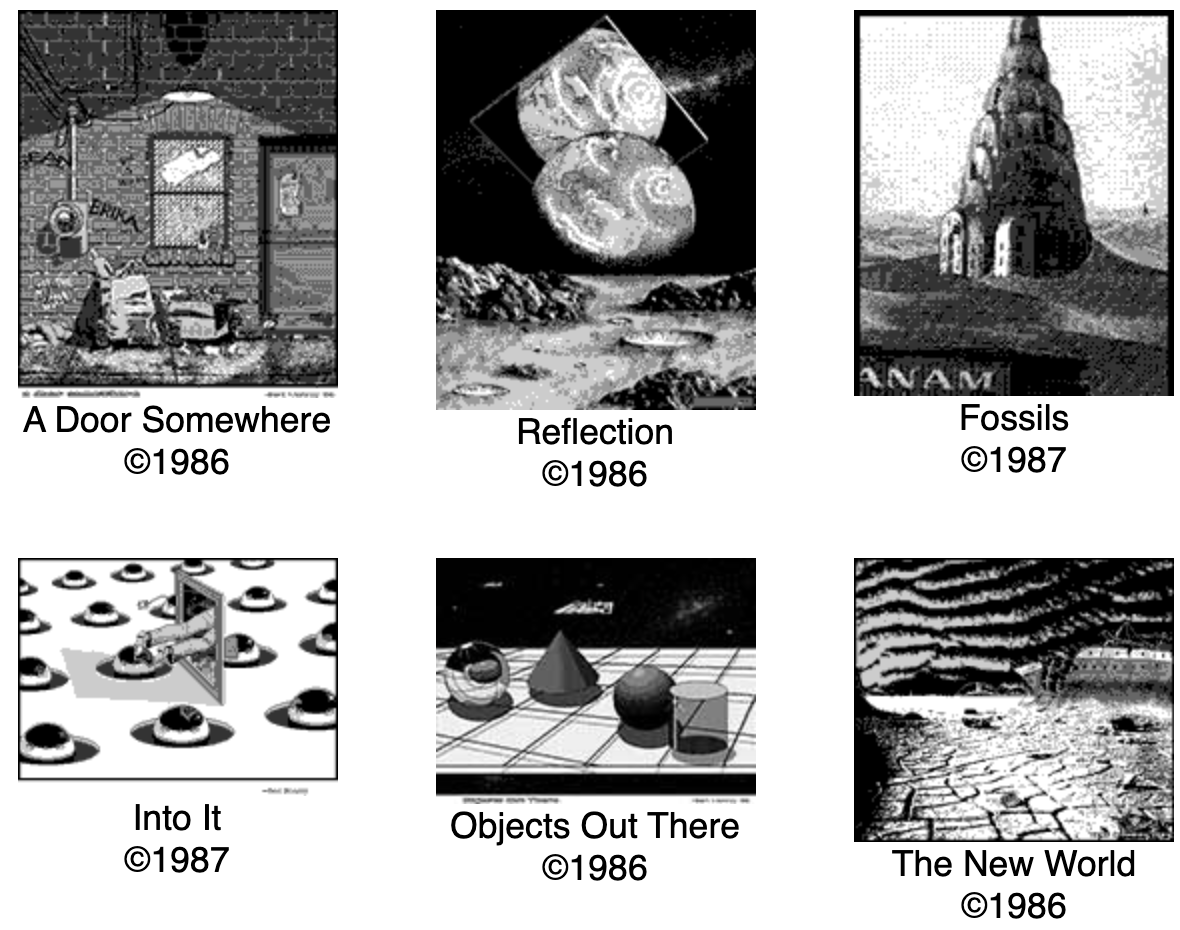
Collection of MacPaint images
Nice collection of black and white images made with MacPaint and Hypercard. (See also, Hypercard at archive.org).

Impermanence
- Art
- inspiration
A site where the image degrades each time someone views it. Quiet genius.

River - Image Connection Engine
- Image
- inspiration
Noun Project
- resource
The Noun Project has millions of images available as both .png and .svg files (which you can edit). Maybe one of these might be the start of your logo or design.
* Remember to credit the original author.

Collection of Equirectangular Images
A Flickr collection of equirectangular images, many of which are Creative Commons licenced for use in your own VR creations.
Lots more here.