 Explore Digital Storytelling
Explore Digital Storytelling
The web allows a much richer form of story that simple text. You can use photos, sounds, film, animations and interactivity.
Inspiration
Below is a collection of what might be called digital storytelling sites, all very different from each other. Spend some time immersing yourself is some of them, making note of what aspects you like of this loose genre.

Bird Migrations
https://www.nationalgeographic.com/magazine/2018/03/bird-migration-interactive-maps/Visualisations in story form

Trouble In Paradise - Nuclear Dissent
https://nucleardissent.com/documentary/trouble-in-paradiseInteractive story about the French nuclear tests in Polynesia.

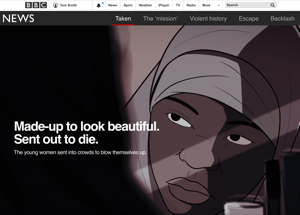
Best Digital Stories of 2017
https://hackastory.com/40-best-digital-stories-2017/Brilliant collection of examples of digital storytelling

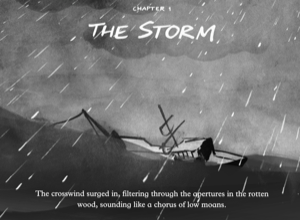
Hobo Lobo Of Hamelin
http://hobolobo.net/Interesting, and not entirely successful use of parallax for storytelling

Charlie Hebdo
https://app.racontr.com/projects/la-manif-vraiment-pour-tous/Example of a scrolling storytelling site

Ela-TV
https://blog.matthias-andrasch.de/2015/ela-twine-textadventure-with-html5-video/Brilliant, video heavy interactive narrative created with Twine. The story of ELA takes place in a fictive scenario in near-future. In this future the so-called ALGOs are responsible for the administration of cities.

Story Maps
http://datavizforall.github.io/leaflet-storymaps-with-google-sheets/index.htmlAn interesting map project, with instructions of how to build your own.

30 Compelling Examples of Visual Storytelling on the Web
https://www.dtelepathy.com/blog/inspiration/30-compelling-examples-of-visual-storytelling-on-the-web
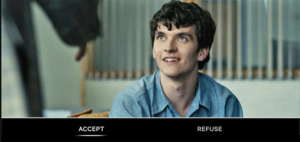
Bandersnatch
https://en.wikipedia.org/wiki/Black_Mirror:_BandersnatchBandersnatch was an interactive movie by Charlie Brooker available on Netflix.
From Wikipedia: In Bandersnatch, viewers make decisions for the main character, the young programmer Stefan Butler (Fionn Whitehead), who is adapting a fantasy choose-your-own-adventure novel into a video game in 1984.
Tools
Of course, you may need to use a variety of tools editing images, videos, audio and text but below are some tools you might want to try.
Sway and StoryForm do a great job of letting you piece media together then making a fantastic looking article.
EKO lets you create an branching interactive narrative, like Bandersnatch, but you will need a collection of short videos to be able to use it. You might need to use Twine, a tool for creating interactive narratives, to plan your script.
With Tilda you can simply and easily create a beautiful web site, or with Blurb create a photo book for print.
But equally you could use almost any of the other tools on this site to tell a compelling story.
Sway
https://sway.office.com/Microsoft sway is an excellent tool for assembling multimedia into a media-rich article.
Learning