 Let's Design A Logo 1
Let's Design A Logo 1
Typically, logos are clean and striking. Logos are often made of what are called vectors rather than photographs, which are bitmaps, or made of lots of dots.
In this exercise, we will learn about vectors and discover the tools that let us create our own logo.
Inspiration
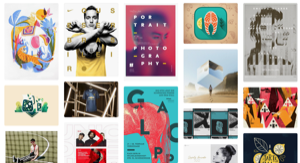
Go look at these design inspiration sites and see if you can find a few you like.
Like all good artists you are going to conceptually appropriate a design you like.

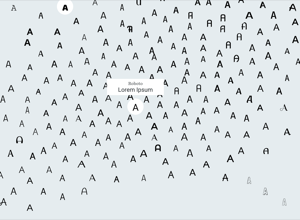
Kinetic Typography Examples
https://biteable.com/blog/inspiration/kinetic-typography-examples-templates/
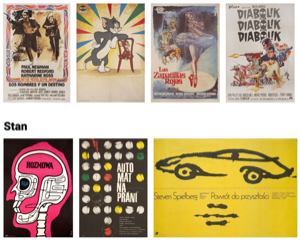
Typographic Posters
https://www.typographicposters.com/Wonderful collection of images made from text
Resources
These sites have LOTS of vectors, or .svg files, that you can download and edit yourself.

40 Best Free Google Fonts
https://www.typewolf.com/google-fontsFree to download and use, or add to your p5js project.
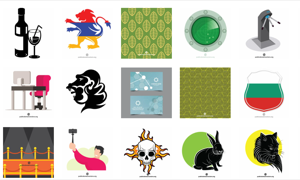
Free Vectors
https://all-free-download.com/free-vectors/Fabulous collection of SVG or .ai graphics files that you can edit with tools like Inkscape, Janvas or Gravit Designer.
Noun Project
https://thenounproject.com/The Noun Project has millions of images available as both .png and .svg files (which you can edit). Maybe one of these might be the start of your logo or design.
* Remember to credit the original author.
Tools
Although Inkscape is a little odd in terms of user interface, it is worth persisting with it, it's a great tool. You can also use Inkscape to trace a regular bitmap graphic and turn it into a vector.
Learning

Trace a Bitmap in Inkscape
https://www.youtube.com/watch?v=1PX3KrwgLNcThis shows how you can use Inkcape to turn a bitmap photo into an .svg vector file.